链接预加载是一种在浏览器中加载链接资源的技术。它可以在用户点击链接时,通过浏览器预先加载该链接指向的资源,从而让网页加载更快。
在 HTML 中使用链接预加载也非常简单,只需要在 a 标签中添加 rel 属性,并设置其值为 "prefetch" 即可。例如:
<a href="/path/to/next/page.html" rel="prefetch">Next page</a>使用链接预加载可以提高用户体验,因为它可以让页面加载得更快。然而,需要注意,如果预加载的资源过多,可能会占用带宽,导致其他内容加载变慢。因此,在使用链接预加载时,需要谨慎选择要预加载的资源。
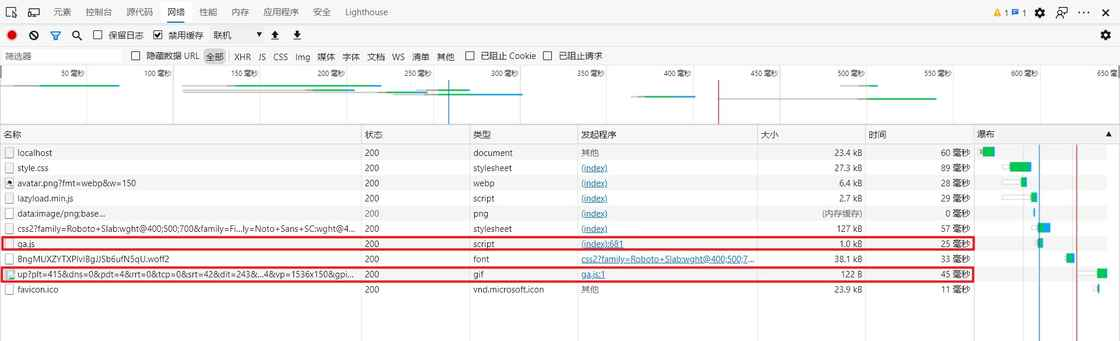
值得庆幸的是,伟大的程序员工程师们,已经为应对这种情况编写了许多的解决方案。Flying Pages算是其中比较出色的,它能直接预加载可视区域内的链接,还能预加载鼠标悬浮的链接(前一个未生效的情况下),并且能自动检测服务器状态,如果服务器繁忙则不进行预加载。同时还能修改 4 个相关参数的值。
<script>
window.FPConfig = {
delay: 0, // 浏览器空闲多少秒后开始预加载
ignoreKeywords: [], // 不进行预加载的链接,例 ["#", "/about"]
maxRPS: 3, // 每秒最大加载数
hoverDelay: 50 // 鼠标悬浮后预加的延迟,毫秒单位
// 上方数值未默认值
};
</script>
<script defer src="https://cdn.jsdelivr.net/gh/gijo-varghese/flying-pages@2.1.2/flying-pages.min.js"></script>